View Pager dentro DialogFragment
Buenas developers, en esta ocasión vamos a combinar un Dialog con un View Pager. Este tipo de combos los podemos usar para desarrollar tutoriales dentro de nuestras aplicaciones entre otras cosas.
Antes de empezar quiero destacar que la implementación de la librería android.support.v4.app es una chapuza de las más grandes de Android, y todo por la maldita fragmentación, así que en este caso voy a poner todos los imports de las clases para que no haya confusión ante las librerías que usan los objetos.
Comenazmos creando 2 fragments : fragmento y fragmento2 :
import android.net.Uri;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class fragmento extends Fragment {
private OnFragmentInteractionListener mListener;
// TODO: Rename and change types and number of parameters
public static fragmento newInstance(String param1, String param2) {
fragmento fragment = new fragmento();
Bundle args = new Bundle();
fragment.setArguments(args);
return fragment;
}
public fragmento() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragmento, container, false);
}
@Override
public void onDetach() {
super.onDetach();
mListener = null;
}
public interface OnFragmentInteractionListener {
// TODO: Update argument type and name
public void onFragmentInteraction(Uri uri);
}
}
import android.net.Uri;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class fragmento2 extends Fragment {
public fragmento2() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragmento2, container, false);
}
@Override
public void onDetach() {
super.onDetach();
}
public interface OnFragmentInteractionListener {
// TODO: Update argument type and name
public void onFragmentInteraction(Uri uri);
}
}
Y ahora vamos con el DialogFragment, que es quien va a contener el pager, con su correspondiente adaptador :
import android.app.Dialog;
import android.support.v4.app.DialogFragment;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
/**
* Created by makone on 16/03/2015.
*/
public class fragmentDialogo extends DialogFragment{
private PageAdapter PagAdapter; //ADAPTADOR
private ViewPager viewPager;
@Override
public Dialog onCreateDialog(final Bundle savedInstanceState) {
Dialog dialog = super.onCreateDialog(savedInstanceState);
//Configuracion Dialog
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
dialog.getWindow().setLayout(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
return dialog;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_dialog, container); //INFLAMOS CON LA VIEW
android.support.v4.app.FragmentManager fm = getChildFragmentManager();
PagAdapter = new PageAdapter(fm); //CREAMOS ADAPTER
viewPager = (ViewPager)view.findViewById(R.id.pager); //INICIAMOS PAGER
viewPager.setAdapter(PagAdapter); //APLICAMOS ADAPTER AL PAGER
return view;
}
}
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
public class PageAdapter extends FragmentPagerAdapter {
public PageAdapter(FragmentManager fm) {
super(fm);
}
@Override
public android.support.v4.app.Fragment getItem(int position) {
if (position == 0) {
// find first fragment...
fragmento ft1 = new fragmento();
return ft1;
}
if (position == 1) {
// find first fragment...
fragmento2 ft2 = new fragmento2();
return ft2;
}
return null;
}
@Override
public int getCount() {
return 2;
}
}
Bien, ya está todo montado, solo falta nuestra actividad principal crear un botón para llamar al Dialog con el pager cargado :
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.view.View;
import android.widget.Button;
public class MainActivity extends FragmentActivity {
private Button boton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
boton = (Button) findViewById(R.id.botonAction); //REFERENCIA AL BOTON
boton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
openDialog(v);
}
});
}
public void openDialog(View view) {
FragmentManager fm = getSupportFragmentManager();
fragmentDialogo overlay = new fragmentDialogo();
overlay.show(fm, "FragmentDialog");
}
}
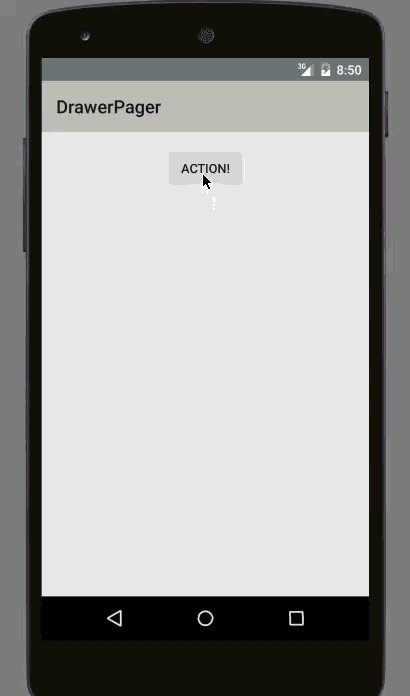
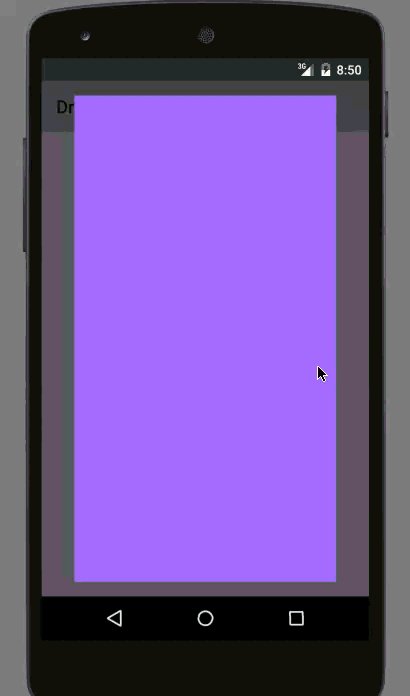
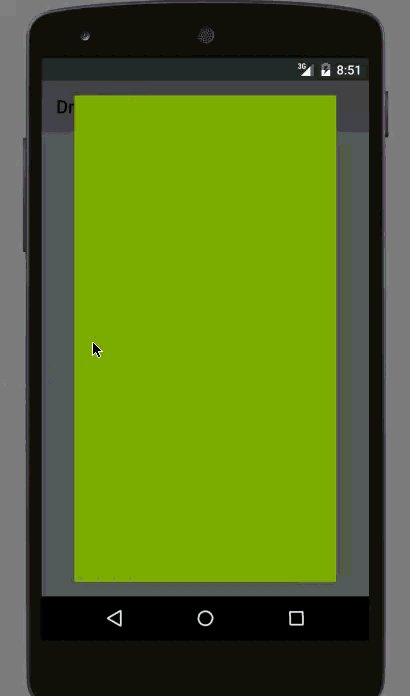
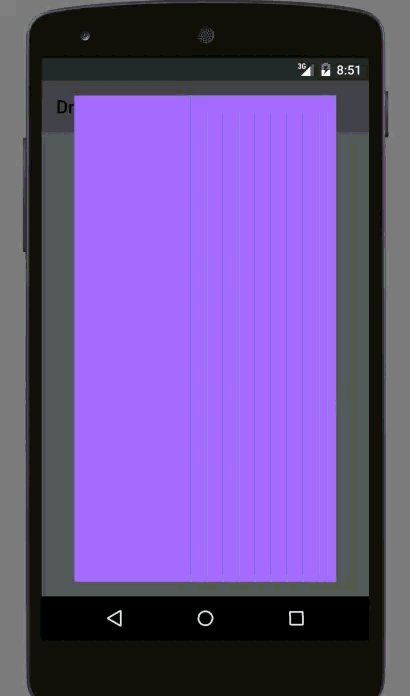
Y este es el resultado :




|